Cocina webs dependiendo de tus necesidades
Aprenderás diferentes tipos de webs (Estática, SPA, SSR, Pre-rendering, PWA...) en formato receta, qué son, cuándo las necesitas y cómo empezar a crearlas.

¡Quiero hacer una web!
Seguro que es bastante común pensar que todas las webs se cocinan con la misma receta, pero en este artículo te voy a enseñar que no es así con 5 recetas de webs modernas que puedes crear en función de tus necesidades.
Antes que nada, tenemos que tener en cuenta que, a diferencia de cuando cocinamos comida normal, al cocinar webs existen dos tipos de clientes que vendrán a nuestro restaurante: los humanos y los robots de Google, los cuales nos ayudarán a que las personas de carne y hueso encuentren nuestra web con más facilidad.
Dicho esto… ¡Empezamos!
Receta nº1: Web Estática
Es, sin duda, la web más fácil que podemos hacer y por la que muchos hemos empezado en esto de cocinar webs. Se caracteriza por su simplicidad, una cualidad que en general le da una muy buena performance web, bajo mantenimiento y coste nulo. Su nombre, “estática”, viene porque la información que verá el cliente siempre será la misma a no ser que cambiemos los archivos de marcado HTML que tengamos alojados. En otras palabras, no se hará ninguna petición a APIs para que nos devuelva información dinámica. No necesitamos un servidor ejecutando lenguajes como PHP, ni base de datos.
Este tipo de receta web pertenece a la arquitectura de JAMStack.
Las iniciales de JAMStack describen “Javascript, APIs and Markup” y se caracterizan por:
- No necesitar ningún servidor ejecutando operaciones para servir la web, éstas se distribuyen a través de CDNs, que las hacen mucho más escalables. En esta receta utilizaremos Netlify como restaurante para nuestros clientes (hosting).
- El coste de sus ingredientes (herramientas, lenguajes o frameworks) es gratuito, ya que el servidor es mínimo y no necesita mantenimiento.
- En el caso de necesitar operaciones de servidor (backend), éstas se abstraen de la web a través de APIs que la conectan con las operaciones o información requeridas.
- El marcado web (HTML) es estático o generado estáticamente cuando hayamos terminado de cocinar nuestra web (al ejecutar la build). Todo el contenido dinámico se ejecuta en el lado del cliente a través de JS.
La necesito si:
- Quiero hacer una web puramente informativa, con poca interactividad o nula.
- Soy la única editora de la página.
- El contenido no va a cambiar mucho.
- Es una web sencilla, con pocas páginas.
- La performance web me importa mucho.
Ejemplos:
- Webs personales o de agencias
- Blogs
- Landing pages
- Portfolios
Ingredientes:
- HTML (markup)
- CSS (estilos)
- JS en cliente (si queremos meterle algún tipo de interacción pequeña)
- Netlify (como hosting)
Pasos para crear una web estática mínima:
- Escribir “Hello World” en un fichero llamado: index.html
- Guardar el proyecto en un repositorio nuevo de Github
- Deployar el proyecto a producción desde Netlify
Así de fácil :)
Puedes leer más sobre la fácil integración de Github + Netlify aquí.
Receta nº2: SPA
SPA significa Single Page Application y es justamente esto: una aplicación web que se caracteriza por ejecutarse en tu propio navegador a través de archivos JS. Las aplicaciones web, a diferencia de los archivos estáticos, son dinámicas, ya que aquí sí que se hacen llamadas a APIs que devuelven o envían información externa y asíncrona a nuestra web y su edición no tiene por qué depender directamente de nosotros.
Si tenemos contenido asíncrono, ¿el usuario se va a quedar viendo una página web en blanco hasta recibir el contenido de las APIs?
La falta de feedback en la asincronía es un problema visual que desde desarrollo y diseño tenemos que tener muy en cuenta cuando cocinamos SPA. Crear skeleton screens nos ayudará a mostrar un recurso visual y genérico lo más parecido posible a la información que el usuario va a obtener antes de tenerla. Puedes aprender a diseñar y programar skeleton screens en este tutorial.
Uno de los principales puntos negativos de las SPA es que Google no garantiza que su contenido sea indexable en el famoso navegador. La razón radica en que los web crawler de Google, a pesar de haber mejorado con los años, siguen siendo muy ineficaces esperando contenido asíncrono y procesando archivos de JS de gran tamaño. Puedes leer una explicación más amplia aquí.
La necesito si:
- Estoy creando una página que proporciona un servicio web, el cual funciona con información externa a través de APIs.
- La información para cada usuario será diferente, a través de autentificación, por ejemplo.
- No necesito que la información indexe en Google ya que es cambiante, depende del usuario y dinámica.
- Al cambiar de ruta dentro de la web, quiero que no refresque toda la página, sea rápida (ya que no necesitamos llamar un servidor para que recargue los recursos al cambiar de ruta) y tenga buenas transiciones.
- Quiero utilizar frameworks como React o Vue que me permitan reutilizar parte del código de la UI en diferentes partes de la aplicación.
- Necesito mantener y tratar información del usuario entre las diferentes rutas de la web utilizando un gestor de estado.
Ejemplos:
- Spotify web
- Facebook web
- Twitter web
Ingredientes:
- HTML y CSS (en el caso de React será dentro de la sintáxis “JSX”)
- React / Vue / Angular (para crear la reactividad de la SPA)
- NodeJS & NPM instalados globalmente en tu ordenador
- Redux / Vuex (opcional, en el caso de querer un gestor de estado)
- Netlify (como hosting)
Pasos para crear una SPA mínima con Vue:
- Instalar el CLI de Vue de forma global en nuestro ordenador:
$ npm install -g vue-cli - Iniciar una nueva aplicación de Vue:
$ vue init webpack-simple vue-spa - Ir a la carpeta del proyecto e instalar los módulos de npm:
$ cd vue-spa && npm install - Levantar un servidor para ver los cambios mientras desarrollamos el proyecto:
$ npm run dev - Guardar el proyecto “vue-spa” en un repositorio nuevo de Github
- Deployar el proyecto a producción desde Netlify
Puedes leer el tutorial completo aquí.
Hemos comentado que si quieres hacer una SPA, ésta no va a indexar bien en Google pero ¿qué pasa si tenemos una SPA con contenido genérico y público y queremos que los robots de Google la consuman?
Tenemos que recurrir a las dos próximas recetas para ello: Pre-rendering SPA y SSR
Receta nº3: Pre-rendering SPA
Esta receta consiste en generar una versión estática (HTML) de una SPA al ejecutar la generación de archivos preparados para producción, también llamada “build” del proyecto. El cliente, al entrar en la web, recibe HTML (como si fuera una web estática) pero mientras, se cargan archivos de JS pertenecientes a una SPA “hidratando” la web hasta hacerla totalmente dinámica. El cliente humano notará un incremento de rapidez en la carga inicial y el cliente robot de Google podrá leer todo su contenido de una forma mucho más eficiente y sin problemas.
En otras palabras, las pre-rendering SPA son, al principio, una web estática, que se ha generado en la build del proyecto, pero después se transforman en una single page application.
Este tipo de receta web también pertenece a la arquitectura de JAMStack, como las webs estáticas, ya que renderizan HTML al ejecutar la build a diferencia de una SPA normal.
La necesito si:
- Tengo las necesidades de una SPA pero necesito mejorar su carga inicial o que haya cierto contenido estático y dinámico que indexe en Google
- Tengo las necesidades de una página estática pero quiero darle más interacción a la web manteniendo información del usuario a través de las rutas o quiero tener mejores transiciones entre las páginas o quiero utilizar React / Vue para reutilizar componentes.
- El contenido dinámico que quiero indexar no va a cambiar mucho, tengo control sobre él y puedo ejecutar una build del proyecto cada vez que este cambie para así tener una versión estática siempre actualizada y que sea la que indexe en Google.
Ejemplos:
- Mi página web, que es una webapp hecha con Nuxt.js donde tengo un blog que pide dinámicamente cada post a Github y crea una versión estática en la build de todas las rutas. Puedes leer cómo la hice aquí.
- Este proyecto de Sarah Drasner sobre cómo mejorar las transiciones entre rutas de una web como si fueran nativas utilizando el modo prerendering-SPA de Nuxt.js. Puedes leer la explicación aquí.
- Ecommerce que tengan control sobre la actualización de sus productos y puedan ejecutar una build al actualizar. Un ejemplo es, Flamingo, que escribieron un case study sobre cómo hacer un ecommerce sin ningún servidor a través de las pre-rendering SPA que genera Gatsby.
Ingredientes:
- NodeJS & NPM instalados globalmente en tu ordenador
- HTML y CSS (en el caso de React será “JSX”)
- React / Vue / Angular (para crear la reactividad de la SPA)
- Nuxt / Gatsby / VuePress / Gridsome (frameworks que permitan prerendering de SPA)
Pasos para cocinar una prerendering SPA mínima con React + Gatsby:
- Instalar el CLI de Gatsby globalmente en nuestro ordenador:
$ npm install -g gatsby-cli - Empezar un nuevo proyecto en Gatsby:
$ gatsby new gatsby-site - Ir a la carpeta del proyecto e instalar los módulos de npm:
$ cd gatsby-site && npm install - Levantar un servidor local para desarrollar nuestra web:
$ gatsby develop - Guardar el proyecto “gatsby-site” en un repositorio nuevo de Github
- Deployar el proyecto a producción desde Netlify con la configuración del comando para la build de “gatsby build” y el directorio para publicar “public”. Puedes leer el tutorial completo aquí.
Receta nº4: SSR
SSR significa Server Side Rendering (renderizar en la parte del servidor) y el concepto es muy parecido al prerendering pero en vez de que el renderizado se produzca al ejecutar la build de la aplicación, se producirá cada vez que un cliente acceda a la web, a través de un servidor, por lo que será en tiempo real.
En este momento te puede venir la duda, ¿Wordpress es un SSR? En teoría sí, pero funciona muy diferente a lo que podemos hacer con un SSR hecho en Vue o React. La diferencia principal es que con WordPress, cada vez que naveguemos por una ruta vamos a ir pidiendo recursos al servidor: descargar un archivo PHP, compilarlo en HTML y enseñarselo al cliente. Con una SSR hecha en Vue o React solo utilizaremos el servidor al entrar en la página para compilar el HTML, una vez que se haya cargado ese HTML nuestra web app se “hidratará” en JS y por tanto al navegar por su router no volveremos a necesitar el servidor y la navegación será mucho más rápida. Puedes leer más sobre ello aquí.
Este tipo de nuevas webapps de llaman universales o “isomorfas”, que es un nombre bastante feo, pero significa que se ejecutan tanto en el cliente como en el servidor.
Lo necesito si:
- Tengo las necesidades de una SPA pero necesito mejorar su carga inicial o que haya cierto contenido estático y dinámico que indexe en Google.
- Tengo las necesidades de una página estática pero quiero darle más interacción a la web manteniendo información del usuario a través de las rutas o quiero tener mejores transiciones entre las páginas o quiero utilizar React / Vue para reutilizar componentes.
- El contenido dinámico que quiero indexar cambia con mucha frecuencia y necesito nuevo HTML renderizado cada vez que el cliente entre en la webapp (no me sirve con que se genere solo en la build).
Ejemplos:
- Newspaper online donde las noticias llegan de una API. Al utilizar SSR, un servidor está constantemente dando HTML actualizado al humano o robot nuevo que entra a la web. El famoso periódico, New York Times, publicó un artículo sobre cómo habían hecho su nueva web server side rendering.
- Ecommerce que sigue el mismo patrón: los productos de la tienda llegan a través de una API. Esos productos cambian constantemente o no se tiene control sobre la API por lo que no es suficiente generar una página estática en el tiempo de la build. La principal empresa de telefonía en Noruega ha recurrido a implementar server side rendering para su tienda online, puedes leer el caso de uso aquí.
Ingredientes:
- NodeJS & NPM instalados globalmente en tu ordenador
- HTML y CSS (en el caso de React será “JSX”)
- React / Vue / Angular (para crear la reactividad de la SPA)
- Nuxt / Next (frameworks que nos ayuden a crear el SSR)
- Servidor web con Node.js
Coste de los ingredientes: 5€ / mes del coste del servidor web en DigitalOcean.
Pasos para crear una SSR mínima con Nuxt:
- Comprar servidor dedicado (Recomiendo DigitalOcean por su interfaz y simpleza)
- Instalar Node.js en el servidor en remoto
- Instalar proyecto con Nuxt
- Configurar PM2 como gestor de Node
- Configurar Nginx como proxy en tu servidor para apuntar a tu webapp en Nuxt
Puedes leer el tutorial completo aquí.
Receta nº5: PWA
PWA: Progressive web application.
Una PWA puede ser cualquier webapp anterior pero con “superpoderes”.
Es una receta web que se puede aplicar a cualquier web ya creada. Lo que conseguiremos con esta receta es acercarnos al funcionamiento de una app nativa que tenemos en nuestro móvil pero en la web, será instalable y podrá funcionar sin conexión a internet.
A través de “service workers”, conseguiremos decirle a nuestra app qué recursos descargar y guardar en el caché de nuestro dispositivo para poder acceder offline a ello. Incluso podremos mandar push-notifications o sincronizar en segundo plano.
Lo necesito si:
- Quiero hacer una webapp de una web existente que se pueda instalar tanto en móviles como ordenadores.
- Una vez que el usuario haya accedido a la app, pueda utilizarla sin conexión a internet.
- Quiero mejorar la rapidez de la web cacheando recursos web que sé que los usuario necesitan a menudo.
Ejemplos:
- La propia web de Twitter, es una PWA. Más abajo la pondré de ejemplo sobre cómo puedes instalar esta PWA en diferentes plataformas. Puedes leer todos los beneficios frente a una aplicación móvil nativa aquí.
- Starbucks. Puedes leer su caso de estudio aquí.
- Tinder
Puedes ver y desinstalar todas tus PWA instaladas en tu ordenador a través de Chrome en: chrome://apps/
Ingredientes:
- NodeJS & NPM instalados globalmente en tu ordenador
- HTTPS
- Webapp existente
Pasos para crear una PWA desde una SPA existente:
- Crear un manifiesto de webapp, el cual es simplemente un JSON para controlar ciertos aspectos de cómo la app aparecerá visualmente al usuario: iconos, color del tema, background…
- Configura un service worker, que guarde en caché las páginas que quieres mantener offline y las sirva cuando no haya conexión. Puedes leer el tutorial completo aquí.
Puedes leer el tutorial completo aquí.
Cómo instalar una PWA en cualquier dispositivo:
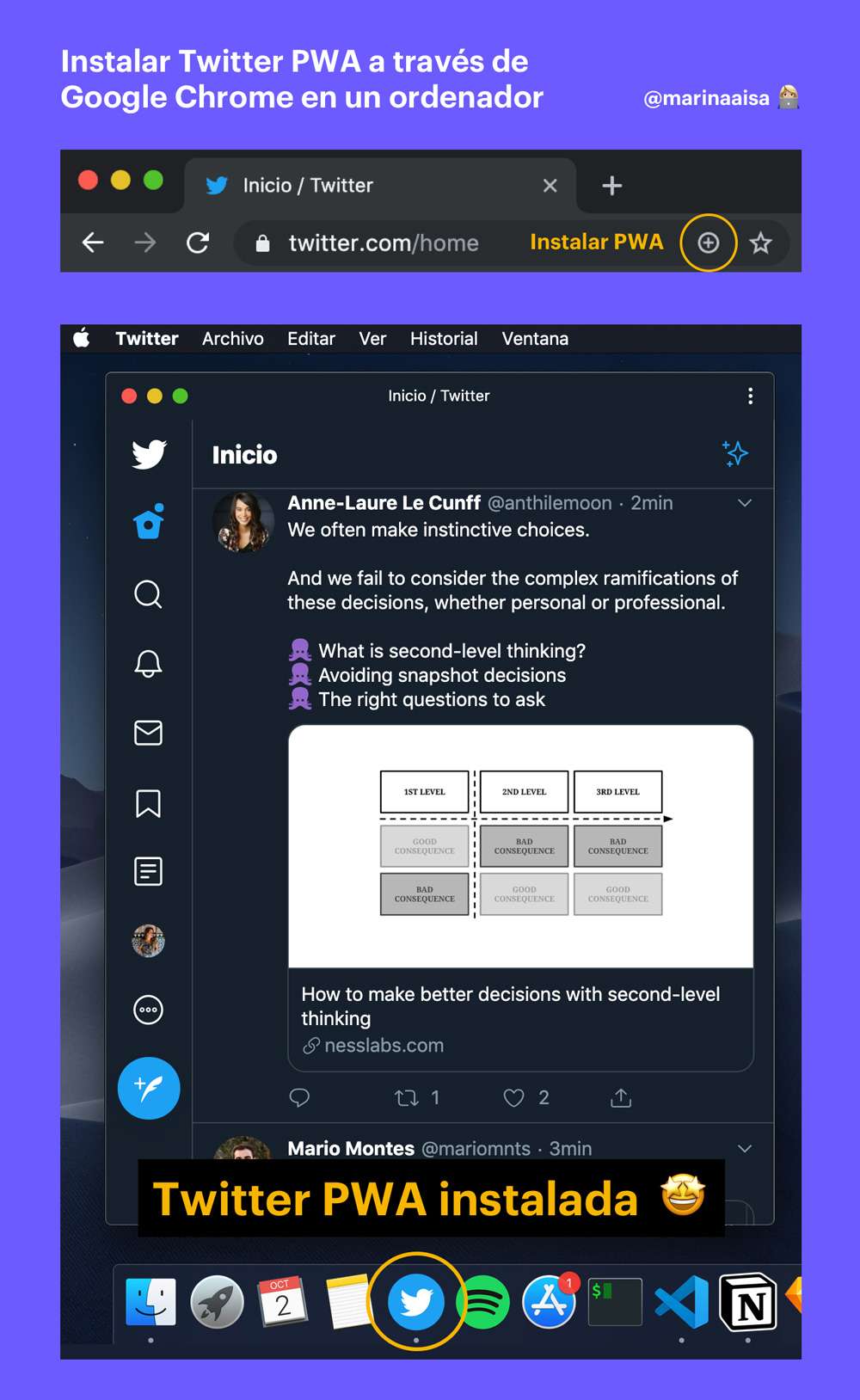
Ordenadores
En Google Chrome puedes descargar la app para Mac o Windows en el botón "+" que tienes a la derecha de la URL.

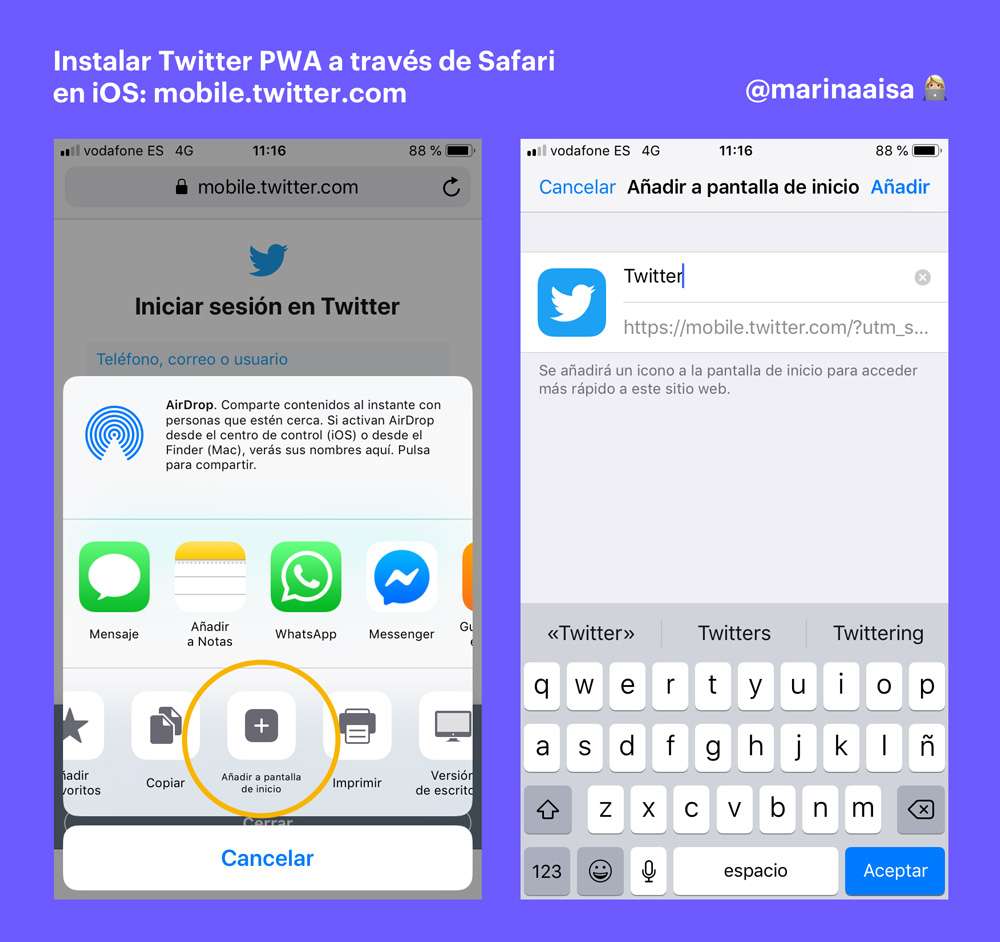
iOS
- Entra, a través de Safari, a https://mobile.twitter.com
- Dale al botón de "Compartir" en la parte de abajo
- "Añadir a pantalla de inicio"
- Ponle el nombre que quieras a tu nueva PWA de Twitter en iOS

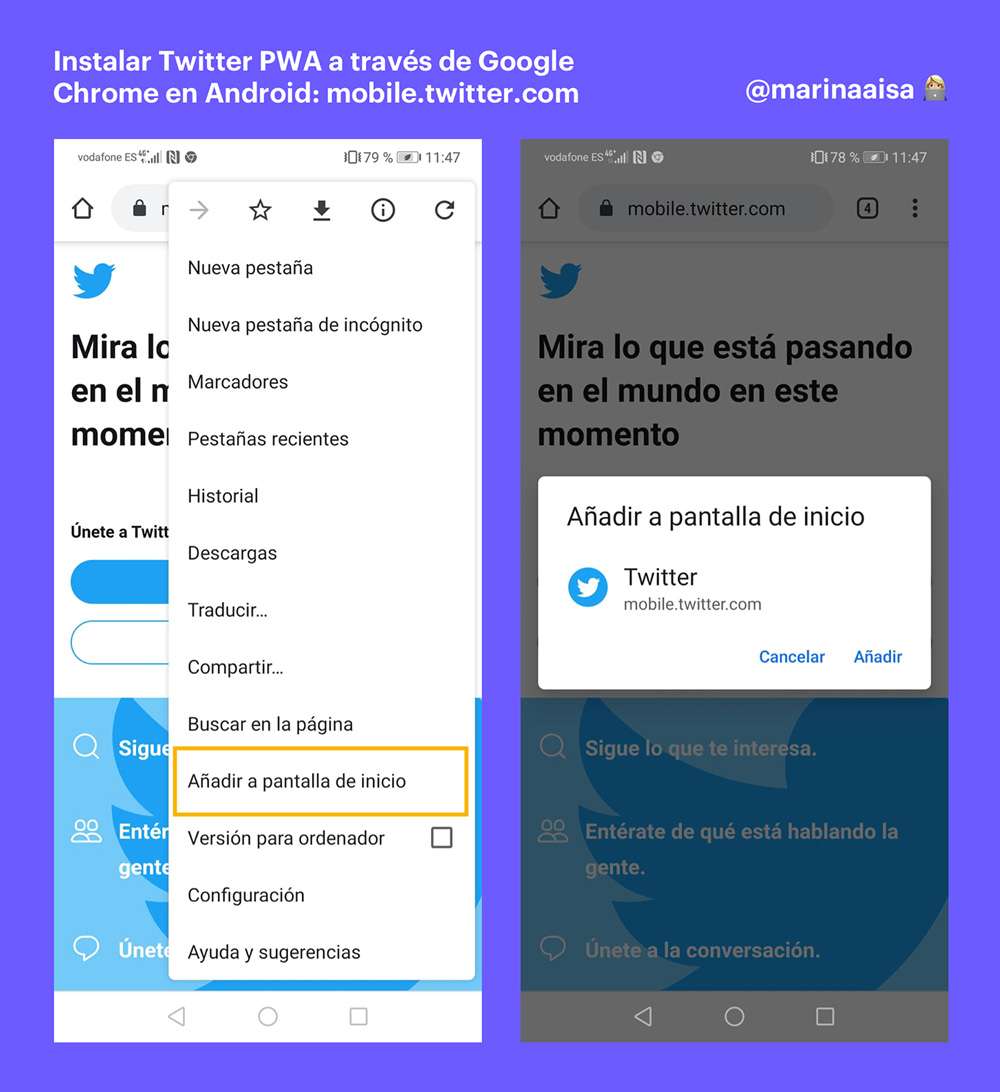
Android
Tienes dos opciones, puedes descargar la PWA desde Google Play o puedes seguir estos pasos para descargar la PWA desde Chrome:
- Entra a https://mobile.twitter.com con Google Chrome
- "Opciones"
- "Añadir a pantalla de inicio"

Reflexión final
Espero que te hayan gustado estas recetas web modernas y frescas.
Ojalá supiera cocinar comida igual que crear webs, todo es ponerse.
Quiero recalcar que es responsabilidad de los cocineros, sean desarrolladores o diseñadores, conocer cuándo y por qué utilizar las diferentes recetas que te he enseñado, ya que influyen en nuestro proceso de trabajo (sí, también en el diseño) y en el resultado final.
Muchas veces, y soy la primera a la que le pasa, nos dejamos llevar por la última tecnología que aparece en frontend, backend, diseño... sin parar a pensar si realmente la necesitamos o si otras tecnologías anteriores son mejores para resolver ese problema en concreto. También, contradictoriamente, animo a utilizar esas nuevas tecnologías que nos apetece probar en proyectos personales. Es una muy buena forma de aprender, testearla y saber cuándo poder utilizarla.
El contenido sobre diseño y desarrollo web que a mí me gustaría recibir
Suscríbete a mi newsletter para notificarte cada vez que saque un nuevo artículo sobre diseño, desarrollo o proyectos personales. No serán regulares e intentaré siempre que tengan la mayor calidad posible.
Si lo prefieres puedes seguirme en Twitter.
