Cook websites based on your needs
You will learn different types of websites (Static, SPA, SSR, Pre-rendering, PWA ...) in recipe format, what they are, when you need them and how to start creating them.

I want to make a website!
Surely it's quite common to think that all websites are cooked with the same recipe, but in this article I will prove you wrong with 5 recipes of modern websites that you can create based on your needs.
First of all, we have to keep in mind that, unlike when we cook normal food, when cooking websites there are two types of customers that will come to our restaurant (website): humans and Google robots, who will help other humans to find our website more easily. Let's start!
Recipe 1: Static Web
It's, without a doubt, the easiest website we can do and where many of us have started cooking websites. It's characterized by its simplicity, a quality that generally gives a very good web performance, low maintenance and zero cost. Its name, "static", comes because the information that the client will see will always be the same unless we change the HTML markup files. In other words, no APIs requests will be made to return dynamic information. We don't need a server running languages such as PHP, or any database.
This type of web recipe belongs to the JAMStack architecture.
The initials of JAMStack describe "Javascript, APIs and Markup" and are characterized by:
No need of any server operations, these websites are distributed through CDNs, which make them much more fast and scalable. In this recipe we will use Netlify as a restaurant for our clients (hosting).
The cost of its ingredients (tools, languages or frameworks) is free. Netlify provides free hosting too.
In the case of needing server operations (backend), these are abstracted from the website through APIs that connect it with the required operations or information.
Web markup (HTML) is statically generated when we have finished cooking our website (when executing the build).
All dynamic content runs on the client side through JS.
I need it if:
- I want to make a very informative website, with little or no user interactivity.
- I'm the only publisher of the page.
- The content won't change much.
- It's a simple website, with few pages.
- Web performance matters a lot to me.
Examples:
- Personal or agency websites
- Blogs
- Landing pages
- Portfolios
Ingredients:
- HTML (markup)
- CSS (styles)
- JS in client (if we want to put some kind of small interaction) Netlify (as hosting)
Steps to create a minimal static web:
- Write "Hello World" in a file called: index.html
- Save the project in a new Github repository
- Deploy the project to production from Netlify
That easy :)
You can read more about the easy integration of Github + Netlify here .
Recipe 2: SPA
SPA means Single Page Application and how its own name says, they are web applications that is characterized by running in your own browser through JavaScript files. Web applications, unlike static files, are dynamic, since they call to APIs that return or send external and asynchronous information.
If we have asynchronous content, are our users going to see a blank webpage until they receive the content from this APIs?
The lack of feedback in asynchrony is a common UX problem that, from development and design, we have to take into account when we cook SPA. Creating skeleton screens will help us to show a visual and generic resource as similar as possible to the information that the user will obtain. You can learn to design and program skeleton screens at this tutorial.
One of the main negative points of SPAs is that Google doesn't guarantee that its content is indexable. The reason is that Google's web crawlers, despite having improved over the years, remain very inefficient waiting for asynchronous content and processing large JS files. You can read a broader explanation here.
I need it if:
- I'm creating a page that provides a web service, which works with external information through APIs.
- The information for each user will be different, through authentication, for example.
- I don't need the information to index on Google since it's changing, it depends on the user and it's dynamic.
- When changing the route within the web, I want it to not refresh the entire page, to be fast (since we don't need to call a server to reload resources when changing routes) and have good page transitions.
- I want to use frameworks like React or Vue that allow me to reuse part of the UI code in different parts of the application.
- I need to maintain and process user information between the different routes of the website using a state manager.
Examples:
- Spotify web
- Facebook web
- Twitter web
Ingredients:
- HTML and CSS (in the case of React it will be within the “JSX” syntax)
- React / Vue / Angular
- NodeJS & NPM installed globally on your computer
- Redux / Vuex (optional, in case you want a state manager)
- Netlify (as hosting)
Steps to create a minimum SPA with Vue:
- Install the Vue CLI globally on our computer:
$ npm install -g vue-cli - Start a new Vue application:
$ vue init webpack-simple vue-spa - Go to the project folder and install the npm modules:
$ cd vue-spa && npm install - Run a server locally to see the changes while developing the project:
$ npm run dev - Save the “vue-spa” project in a new Github repository
- Deploy the project to production from Netlify
You can read the full tutorial here.
I wrote that if you want to do a SPA, it won't index well on Google but what if we have a SPA with generic and public content and we want Google robots to consume it? As solutions we have the two next recipes for it: Pre-rendering SPA and SSR
Recipe 3: Pre-rendering SPA
This recipe consists of generating a static version (HTML) of a SPA at build time. The client, when entering the web, receives HTML (as if it were a static web) but in the meantime, JS files belonging to a SPA are loaded “hydrating” the web until it's completely dynamic. The human client will notice an increase in speed in the initial load and our other client, Google robot, will be able to read all its content in a much more efficient and trouble-free way.
In other words, the SPA pre-rendering is, at first, a static web, which has been generated in the project's build, but then it's transformed into a single page application.
This type of web recipe also belongs to the JAMStack architecture, like static websites, since they render HTML when executing the build unlike a normal SPA.
I need it if:
- I have the needs of a SPA but I need to improve its initial load or there is certain static and dynamic content that I need to index in Google.
- I have the needs of a static page but I want to give the web more interaction by maintaining user information through the routes or to have better transitions between the pages or to use React/Vue for reusable components.
- The dynamic content that I want to index isn't going to change much, I have control over it and I can execute a build of the project every time it changes in order to have a static version always updated.
Examples:
- My website, which is a webapp made with Nuxt.js where I have a blog that dynamically requests each post to Github and creates a static version in the build of all routes. You can read how I did it here.
- This project by Sarah Drasner on how to improve transitions between routes on a website as if they were native, using the universal mode from Nuxt.js. You can read the explanation here.
- Ecommerce that have control over the update of their products and can execute a build when updating. An example is, Flamingo, who wrote a case study on how to make an ecommerce without any server through a pre-rendering SPA generated by Gatsby.
Ingredients:
- NodeJS & NPM installed globally on your computer
- HTML and CSS (in the case of React it will be “JSX”)
- React / Vue / Angular (to create the reactivity of the SPA)
- Nuxt / Gatsby / VuePress / Gridsome (frameworks that allow SPA prerendering)
Steps to cook a minimum SPA pre-rendering with React + Gatsby:
- Install the Gatsby CLI globally on our computer:
$ npm install -g gatsby-cli - Start a new project in Gatsby:
$ gatsby new gatsby-site - Go to the project folder and install the npm modules:
$ cd gatsby-site && npm install - Run a local server to develop our website:
$ gatsby develop - Save the “gatsby-site” project in a new Github repository
- Deploy the project to production from Netlify with this configuration: “gatsby build” as the build command and “public” as the directory to publish. You can read the full tutorial here.
Recipe 4: SSR
SSR means Server Side Rendering and the concept is very similar to pre-rendering but instead of rendering occurring when executing the application build, it will occur every time a client accesses to the web, through a server, so the static content will be generated in real time.
At this moment you may wonder, is any Wordpress site a SSR website? In theory, yes, but it works very differently from what we can do with an SSR webapp made in Vue or React. The main difference is that with WordPress, every time we navigate a route we will ask the server for resources: download a PHP file, compile it in HTML and show it to the client. With an SSR made in Vue or React we will only use the server when entering the page, once that HTML has been loaded our webapp will be "hydrated" in JS and therefore when navigating through our website, we won't need the server again and navigation will be much faster. You can read more about it here.
These types of new webapps are called universal or "isomorphic," which is a pretty ugly name, but it means they run on both client and server.
I need it if:
- I have the needs of a SPA but I need to improve its initial load or there is some static and dynamic content that indexes in Google.
- I have the needs of a static page but I want to give the web more interaction by maintaining user information through the routes or to have better transitions between the pages or to use React/Vue for reusable components.
- The dynamic content that I want to index changes very frequently and I need new HTML rendering every time any client enters the webapp (it's not enough if it's generated only in the build time).
Examples:
- Online newspaper where news comes from an API. By using SSR, a server is constantly giving updated HTML to the new human or robot that enters the web. The famous newspaper, New York Times, published an article on how they had made their new server side rendering webapp.
- Ecommerce that follows the same pattern: products arrive through an API, these products are constantly changing or there isn't control over the API, so it's not enough to generate a static page at the build time. The main telephone company in Norway has implemented server side rendering for its online store, you can read the use case here.
Ingredients:
- NodeJS & NPM installed globally on your computer
- HTML and CSS (in the case of React it will be “JSX”)
- React / Vue / Angular (to create the reactivity of the SPA)
- Nuxt / Next (frameworks that help us create the SSR)
- Web server with Node.js
Cost of the ingredients: $5/month of the cost of the web server in DigitalOcean.
Steps to create a minimum SSR with Nuxt:
- Buy dedicated server (I recommend DigitalOcean for its good user interface and simplicity)
- Install Node.js on the remote server
- Install project using Nuxt
- Configure PM2 as Node manager
- Configure Nginx as a proxy on your server to point to your webapp in Nuxt
You can read the full tutorial here.
Recipe 5: PWA
PWA: Progressive web application.
A PWA can be any previous webapp but having “super powers”.
It's a web recipe that can be applied to any web already created. What we will achieve with this recipe is to approach the operation of any native app that we all have on our phones but on the web, it will be installable and can work without an internet connection.
Through “service workers”, we will be able to tell our app what resources to download and save in the cache of our device to be able to access it offline. We can even send push-notifications or synchronize in the background.
I need it if:
- I want to make a webapp of an existing website that can be installed on both mobile phones and computers.
- Once the user has accessed the app, you can use it without an internet connection.
- I want to improve the speed of the web by caching web resources that I know users need often.
Examples:
- Twitter website, is a PWA. Below I will give an example of how you can install ir on different platforms. You can read all the benefits against a native mobile application here.
- Starbucks. You can read his case study here.
- Tinder
You can view and uninstall all your PWA installed on your computer through Chrome at: chrome://apps/
Ingredients:
- NodeJS & NPM installed globally on your computer
- HTTPS
- Existing Webapp
Steps to create a PWA from an existing SPA:
- Create a webapp manifest, which is simply a JSON to control certain aspects of how the app will appear visually to the user: icons, theme color, background...
- Configure a service worker, to cache the pages you want to keep offline and serve them when there is no connection. You can read the full tutorial here.
You can read the full tutorial here.
How to install a PWA on any device:
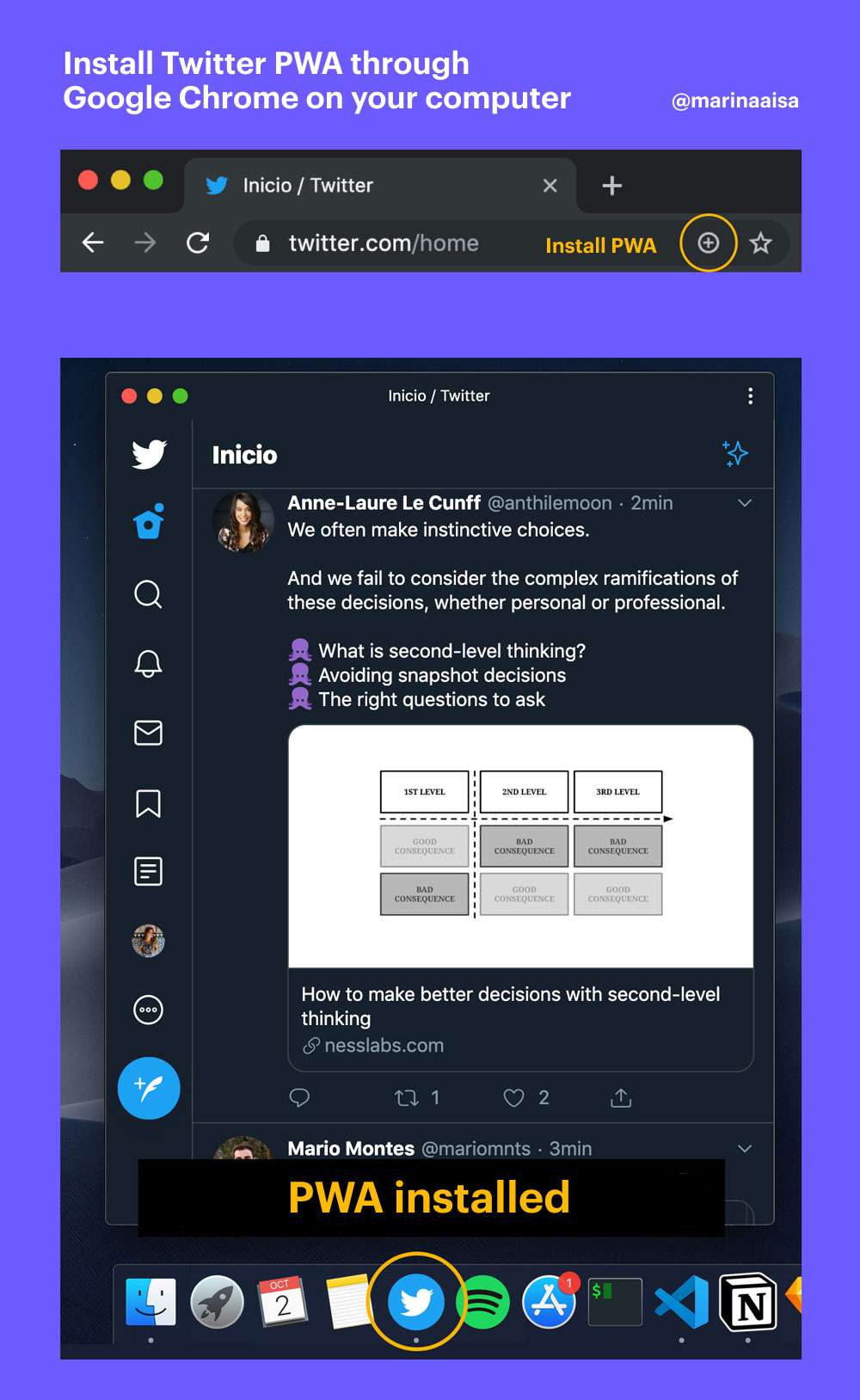
Computers
In Google Chrome you can download the app for Mac or Windows in the "+" button to the right of the URL.

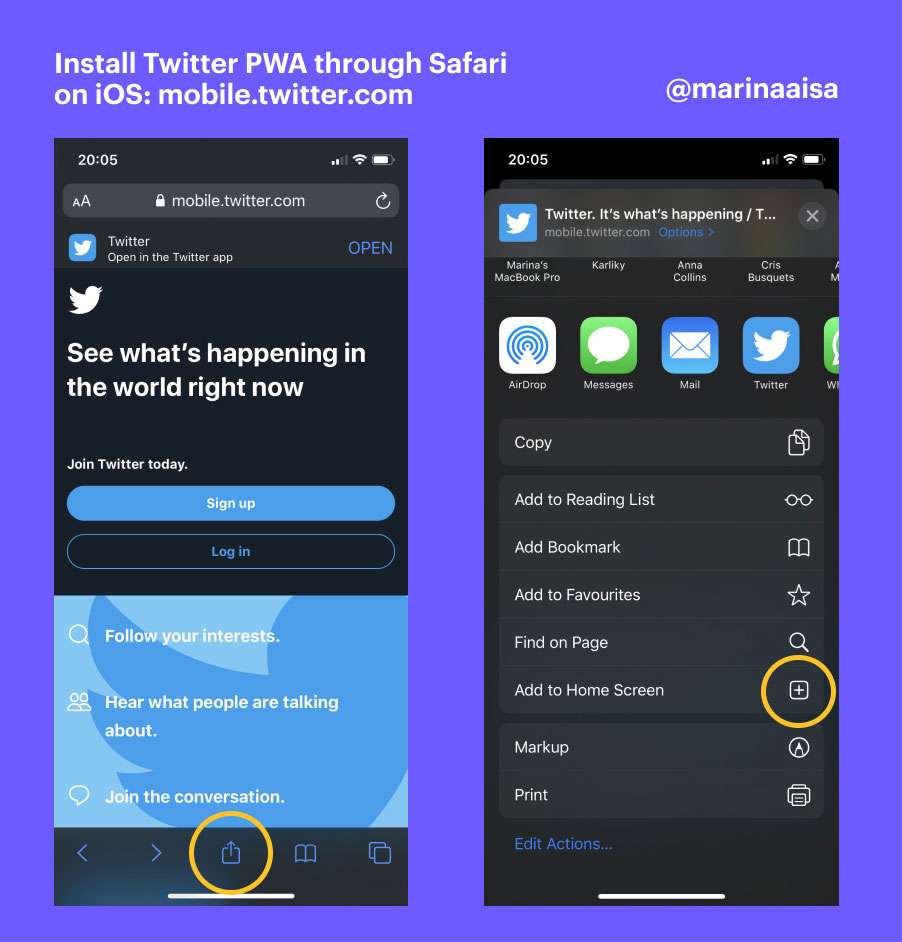
iOS
- Enter, through Safari, at https://mobile.twitter.com
- Click on the "Share" button at the bottom
- "Add to home screen"

Android
You have two options, you can download the PWA from Google Play or you can follow these steps to download the PWA from Chrome:
- Enter, through Google Chrome, at https://mobile.twitter.com
- Click on the "Options" button
- "Add to home screen"
Final thoughts
I hope you liked these modern and fresh web recipes.
I wish I knew how to cook food just like creating websites, it's all about learning.
I want to emphasize that it's the responsibility of every chef, whether they are developers or designers, to know when and why to use the different recipes that I've taught you, since they influence our work process (yes, also on design) and in the final result.
Many times, I'm the first one to fall into this, we get crazy about the latest technology that appears in frontend, backend or design world without stopping to think if we really need it or if other previous technologies are better to solve that problem specific. Also, contradictorily, I encourage you to use these new technologies in personal projects. It's a very good way to learn, test it and know when to use it.
The web design and development content that I'd like to receive
Subscribe to my newsletter to get notified every time I write a new article about design, development or personal projects. They will not be regular and I'll always try to give you the highest possible quality.
If you prefer you can follow me on Twitter.
